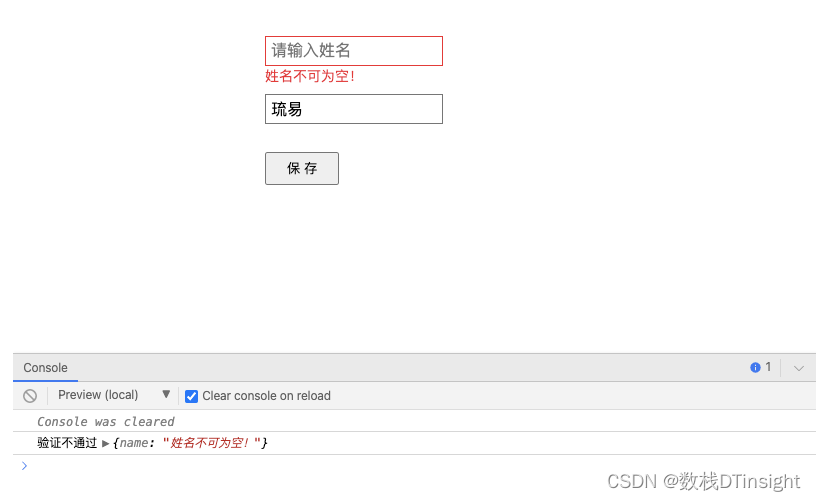
react中进行表单验证毫无疑问是繁琐的,尤其对于动态添加或删除的表单,其验证逻辑更为复杂, 目前UI框架使用material ui ,但其表单处理不太理想,而后研究了一下另一个UI 框架 ant design, 其对表单的处理大大方便了...
”async validator 表单验证 react 表单验证“ 的搜索结果
Element的表单校验补充 我们尝试通过一个案例对Element的表单校验进行一下补充 实现表单基本结构 创建项目 $ vue create login 选择babel / eslint 安装Element 开发时依赖 : 开发环境所需要的依赖 -&...
React Validify 尽可能简单的React表单验证
1. 基于官网进行二次封装而成 2. 目前内置两种常用的编辑操作(输入框与下拉框)(默认双击表格后编辑为输入框模式) 3. 虽然只支持两种内置功能,但是可以自己添加其他功能(需要的参数...4. 解决form表单重复key值bug
https://www.jianshu.com/p/440bff840065在 Angular 4 中有多种方式可以更新表单的值,对于使用响应式表单的场景,我们可以通过框架内部提供的 API ,(如 patchValue 和 setValue )方便地更新表单的值。...React...
rc-form源码解读
标签: React
阅读更多系列文章请访问我的GitHub博客,本文示例代码请访问这里。 前言 ...需要提交表单时,对表单中所有数据进行校验,并收集所有数据。 这些功能看似简单,自己实现的话,还是会产生不少问题...
封装Vue组件的原则及技巧
标签: vue
props表示组件接收的参数,最好用对象的写法,这样可以针对每个属性设置类型、默认值或自定义校验属性的值,此外还可以通过type、validator等方式对输入进行验证 slot可以给组件动态插入一些内容或组件,是实现高阶...
所有 需要上传文件的接口 在表单控件中新增一个 文件上传 控件, 点击文件上传时 立即上传 返回了地址,地址 合并 最终上传 表单字段中。前端在发请求时,需要将 后端登录返回的token 放到所有请求的请求头中(token...
封装 Vue.js 组件库组件化开发基础概念处理组件的边界情况$attrs / $listeners 组件化开发 基础概念 CDD CDD(Component-Driven Development) 自上而下 从组件级别开始,到页面级别结束 先从相对完的的设计中...
封装vue.js 组件库
标签: vue.js
组件化开发 开源组件库:element-yi,iview CDD CDD(component-Driven Development) 自下而上 从组建级别开始,到页面级别结束 好处: 组建在最大程度被重用 ...root−−通过root -- 通过root−−通过root可以访问...
封装 Vue.js 组件库
标签: vue
文章前言 笔记来源:拉勾教育 大前端高薪训练营 阅读建议:内容较多,建议通过左侧导航栏进行阅读 课程目标 开源组件库 Element-UI iView ...CDD(Component-Driven Development) :组件驱动开发 ...
本文为拉勾网大前端高薪训练营第一期笔记 CDD (Component-Driven Development) 自下而上 ...inject: 类似于react的context provider,上层定义一个provide的一些变量,下层任意一层都能inject获取
封装Vue组件的一些技巧 ... 写Vue有很长一段时间了,除了常规的业务开发之外,也应该思考和反思一下封装组件的正确方式。以弹窗组件为例,一种实现是在需要模板中引入需要弹窗展示的组件,然后通过一个flag变量...
封装Vue.js组件库 一、组件库介绍 1. 开源组件库 Element-UI IView 2. 组件开发方式CDD 自下而上 从组件级别开始,到页面级别结束 3. CDD的好处 组件在最大程度上被重用 ... 组件中可以通过 $
封装Vue.js组件库 一、组件库介绍 1. 开源组件库 Element-UI IView 2. 组件开发方式CDD 自下而上 从组件级别开始,到页面级别结束 3. CDD的好处 组件在最大程度上被重用 ... 组件中可以通过 $
在 Angular 4.x 中对于使用 Template-Driven 表单场景,如果需要实现表单数据绑定。我们就需要引入 ngModel 指令。该指令用于基于 domain 模型,创建 FormControl 实例,并将创建的实例绑定到表单控件元素上。 ...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地